前端小纠结–约定式提交和自动生成changelog
约定式提交
约定式提交:每次使用
git commit的时候都需要写commit message,如果message style是按照固定的模版格式书写,对于后期的维护和编写changelog都有巨大的好处。
而且现在的很多自动生成changelog的工具,都是建立在约定式提交的基础之上。
约定式提交校验配置
约定式提交不需要任何的配置,只需要严格遵守其规范就可以了。
为了保证每次提交的commit message都是遵守conventional commit spec所以添加了校验配置.
约定式提交工具
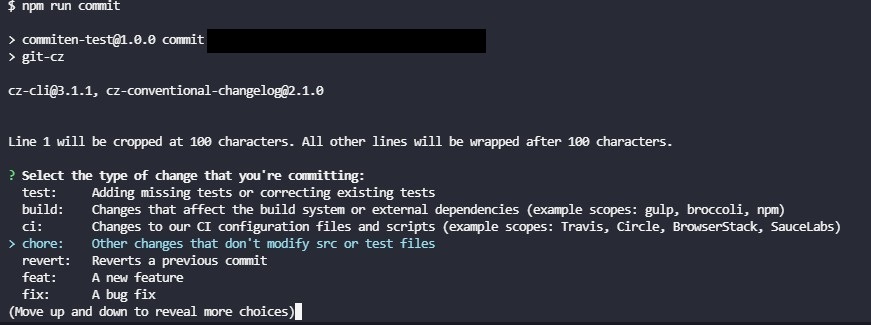
约定式提交使用交互式提交工具(例如:
commitizen),使用工具能够保证约定式提交个格式是满足规范的。
推荐使用vs code 插件
commitizen命令行方式的
commitizen配置(vscode commitizen和命令行方式任选其一即可)1
npm install --save-dev commitizen
1 | // package.json配置 |
1 | # 使用 |
commitizen的适配器cz-conventional-changelogcommitizen只是一个提交的工具,只有添加了约定格式的适配器才能按照固定格式进行交互式提交,
否则就和普通的git commit一样了。(还有其他适配器可选,请参考官方文档)
不同的适配器,提供的约定标准有差异。1
2# 建议安装npx这个神器 npm i npx -g
npx commitizen init cz-conventional-changelog --save-dev --save-exactcommitizen工具会在package.json中自动添加配置:1
2
3
4
5
6
7
8{
"config": {
"commitizen": {
// "path": "cz-conventional-changelog" // 全局安装模式
"path": "./node_modules/cz-conventional-changelog"
}
}
}

约定式提交格式校验
为了防止出现不满足格式要求的
commit message出现,还是需要添加上必要的格式校验.
commitlint校验约定式提交格式commitlint是在commit message之前进行校验格式,格式不对不进行提交。1
2# 安装
npm install --save-dev @commitlint/config-conventional @commitlint/cli1
2# 添加配置文件commitlint.config.js,工程根目录
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
husky配置git hooks有了
git hooks我们可以做很多提交之前的验证。1
2# 安装
npm i husky --save-dev1
2
3
4
5
6
7
8
9// package.json 配置
{
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS", // 配合commitlint使用
// "pre-commit": "lint-staged" // 配置lint-staged
}
}
}
lint-staged配置(可选)list-staged主要配合linter用来格式化代码(统一的代码风格),这部是可选的。lint-staged是用来让格式化工具只lint需要提交的文件,其它文件忽略,这样能够提高效率。1
npm i lint-staged --save-dev
1 | // package.json 配置 |
自动生成changelog
自动生成
changelog是建立在约定式提交的基础上。
自动生成changelog有两种方式:
conventional-changelog-cli生成changelogstandard-version生成changelogstandard-version帮你做了自动打tag,自动生成changelog等过程.
conventional-changelog-cli配置
在约定式提交的基础上来自动生成
changelog,工具类库开发,推荐直接使用standard-version,高度集成了所有东西。
1 | npm install conventional-changelog-cli --save-dev |
1 | # 基本使用,其它参数参考官方网站 |
1 | // package.json配置 |
1 | # 使用 |
standard-version配置
1 | # 安装 |
1 | // package.json 配置 |
1 | # 项目根目录下使用,自行安装npx 模块 |
package.json中的scripts命令组织
1 | { |