前端小纠结–Browser&WebView调试工具和文档整理
为什么又这篇文章呢?因为最近在做IE 11的兼容性测试,の有生之年还会做IE 适配,我没想到。
期间遇到了一个小问题,没想到竟然没搞定。这么简单,我竟然搞不定…..我对自己的经验和技术水平产生了怀疑,所以决定整理一下,浏览器调试方面的工具和资料。
调试协议(devtools-protocol)
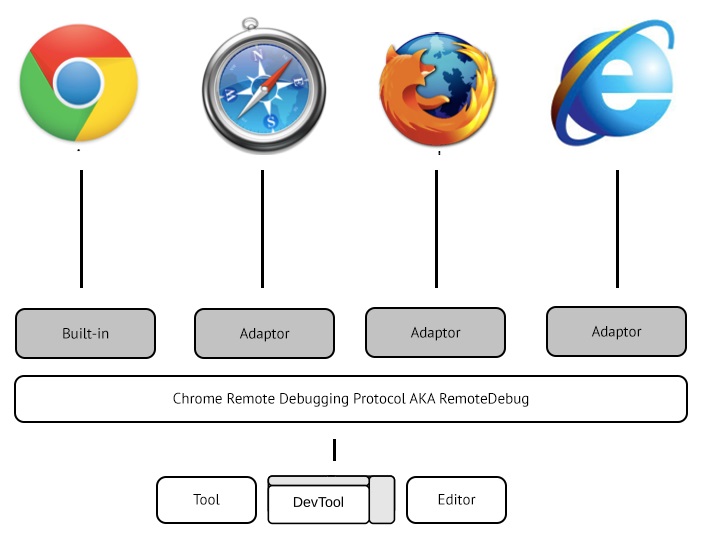
首先说我知道的,远程调试协议(devtools-protocol)很重要,因为只要浏览器或者
webview实现了调试协议,我们不管用什么工具都可以方便的调试,好像目前这方面没有标准, 如果有大家告诉我,chrome-devtools-protocol做的最好。
-
官网提供了很多不同浏览器调试协议的Protocol Adaptors和integrations,可以在这里看到兼容性compatibility
VS Code debugger plugins
因为VS Code的流行,所以诞生了一个针对调试的debugger for xxx系列的插件。很多插件还是Microsoft自己开发的,微软YES.
-
支持EdgeHTML和Chromium版本
-
RemoteDebug出品,微软在vscode-ios-web-debug上推荐.

vscode官方列表
有一些已经过时,并且有推荐的替代的地址。
- VS Code Chrome Debugger
- VS Code iOS Web Debugger
- VS Code PhantomJS Debugger
- VS Code Node Debugger
- VS Code Edge Debugger
- VS Code NWjs Debugger
- VS Code Cordova
- VS Code NativeScript debugger
- Visual Studio 2017 Update 2 Node.js Debugger
Chrome
Chrome没啥介绍的调试工具官方做的最好,没有之一。
Firefox
-
以前做的非常好的工具,以至于最后直接集成到firefox内部。
IE
介绍一个IE 11版本的,其它低于IE 11的我推荐你使用
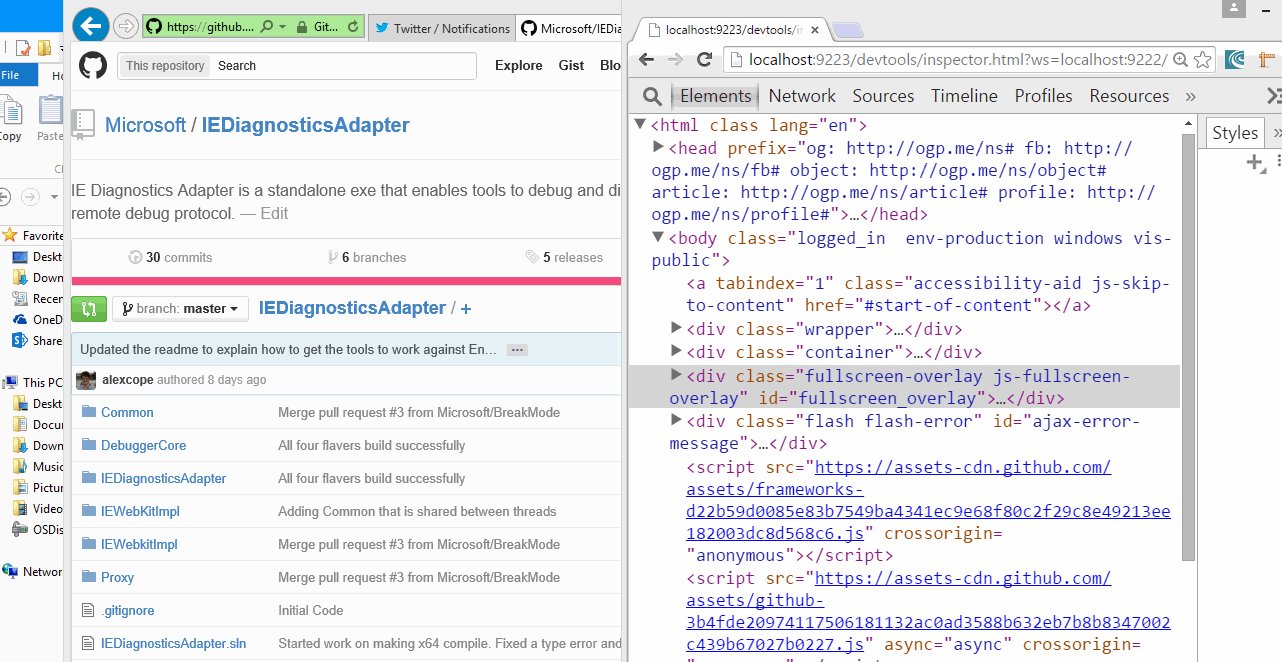
google chrome frame,虽然谷歌已经在2013停止维护了,但是对于低于IE 11的还是有很大的帮助的。微软官方提供的IEDiagnosticsAdapter,虽然现在已经停止维护了,但是它最后更新在2015年,IE 11好像是2013年发布的(当时我在上大学…..),实现了chrome-devtools-protocol v1.1,我特意看了一下现在协议发展到v1.3,所以可以使用chrome devtools调试IE,本来很大希望,后来发现就是鸡肋,哎,聊胜于无了。
低于IE 11版本
- using-firebug-to-inspect-element-in-internet-explorer
-
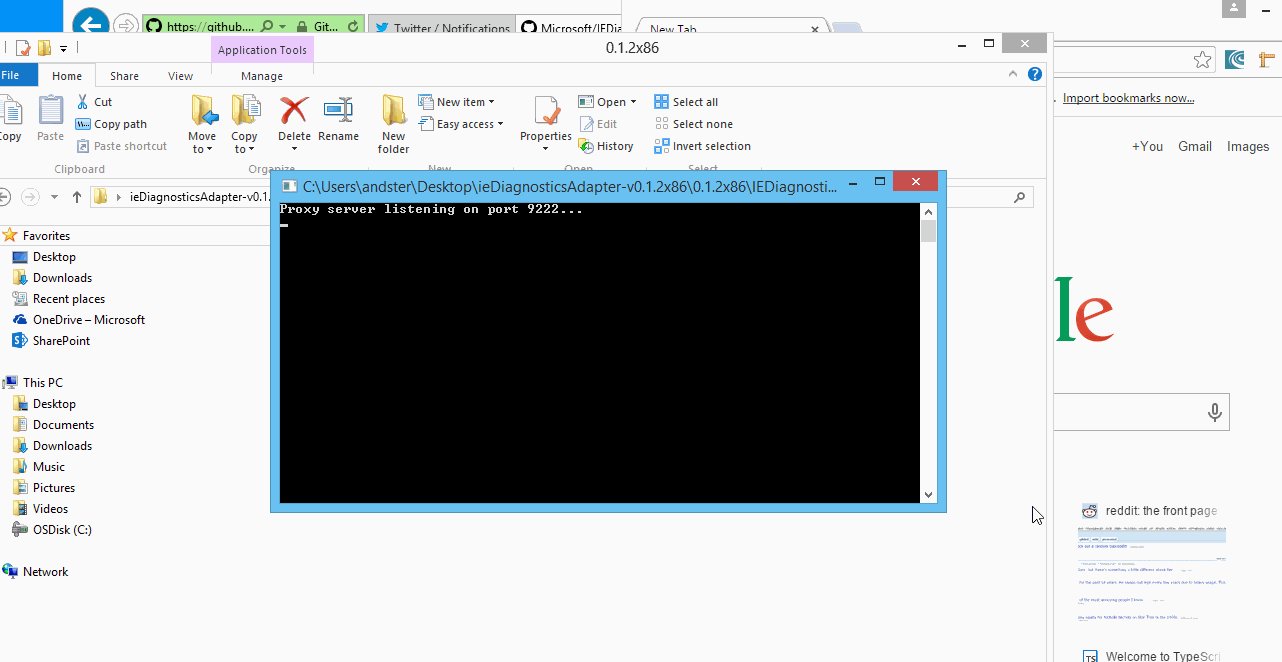
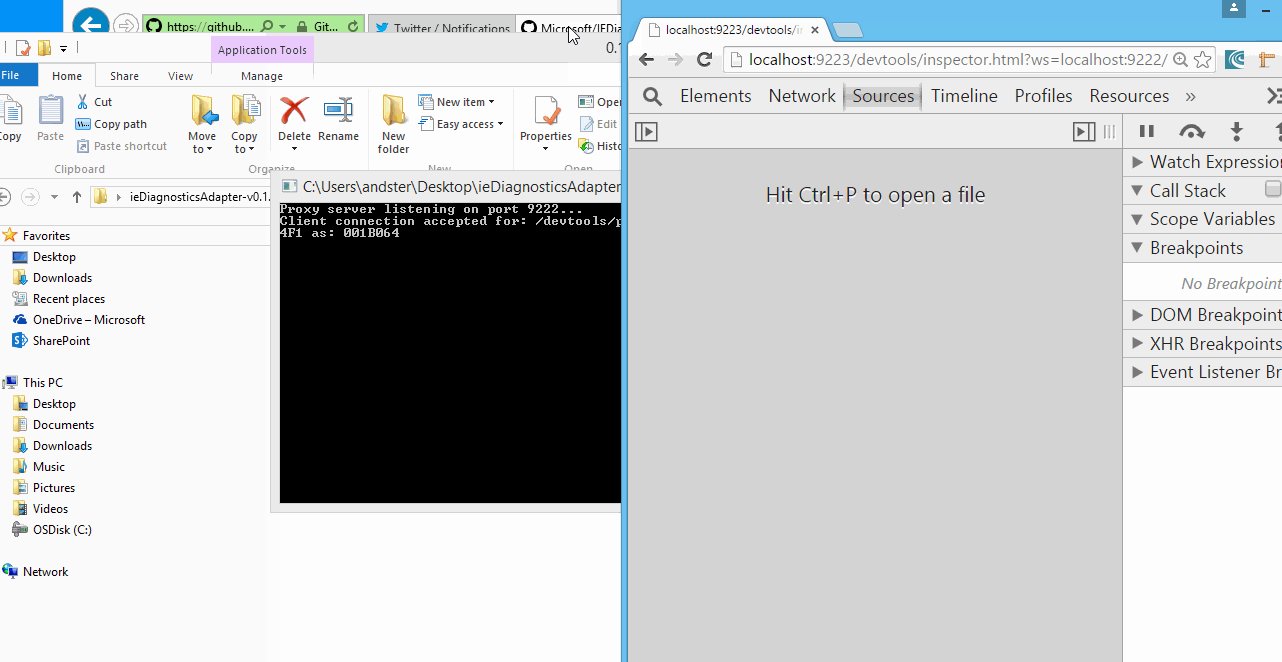
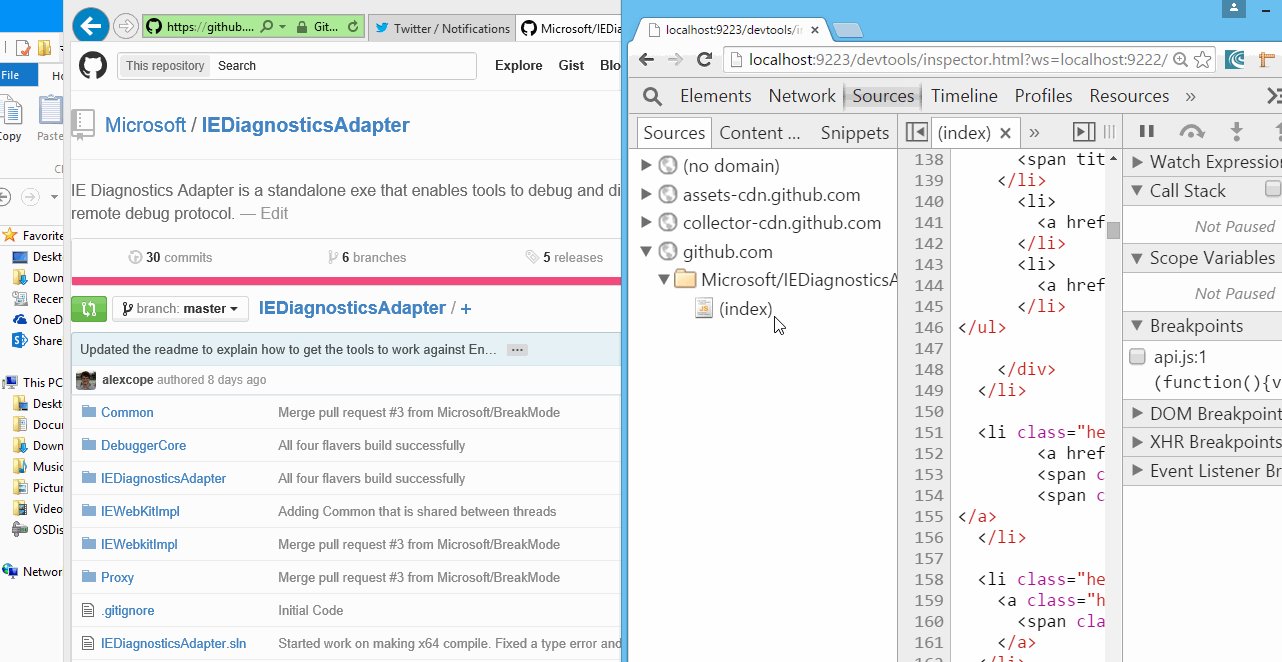
官方的介绍工具的博客文章:introducing-the-ie-diagnostics-adapter-for-third-party-developer-tools

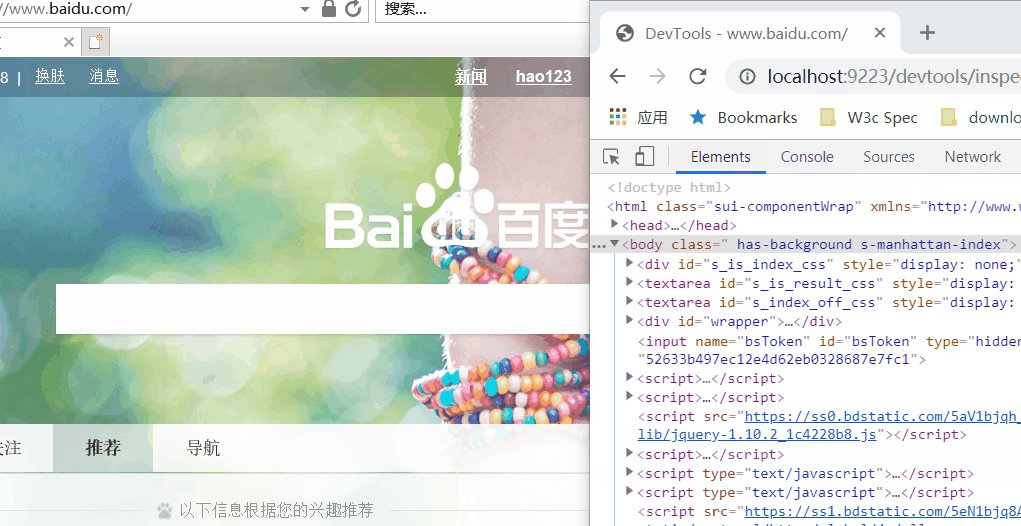
但是我亲自试了一下发现效果没这么好,查看DOM元素已经没有互动效果了,难道我的Chrome版本太高了???Chrome v75,可能Chrome版本太高,devtools协议版本较高,有机会找个低版本Chrome尝试下。

VS Code调试IE 11尝试
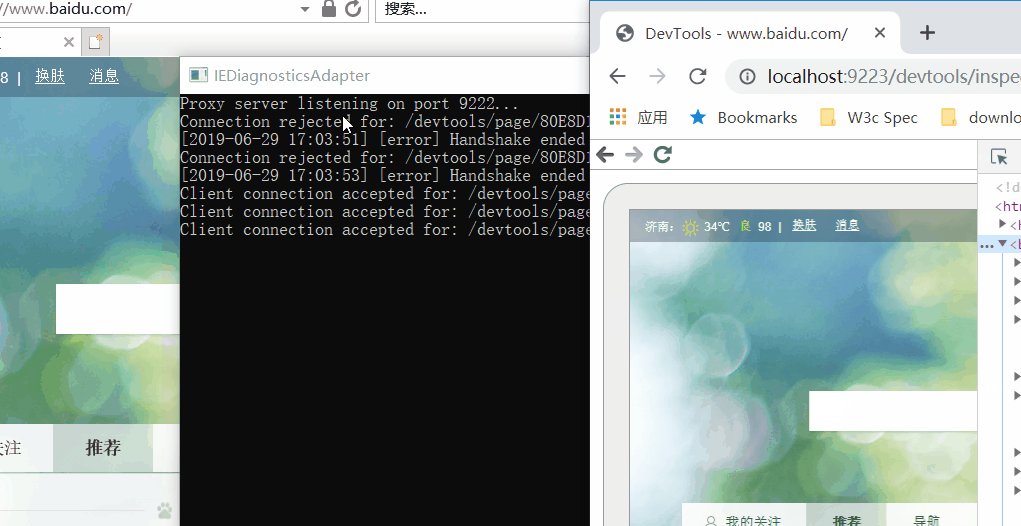
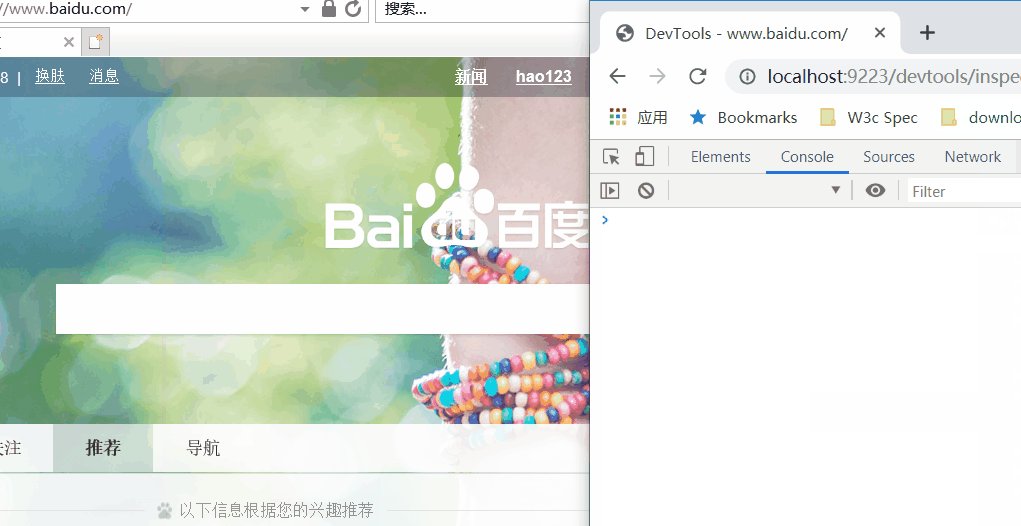
我思考,既然IE Diagnostics Adapter实现了devtools protocol v1.1,做了代理转发,debugger for chrome也是实现的devtools protocol ,我是否可以使用VS Code的debug模式,开启chrome attach模式试一下呢?
思路:VS Code –>debugger for chrome –> attach port 9222 –> IE Diagnostics Adapter –> IE 11
结论:VS Code 通过debugger for chrome的attach模式,成功链接。但是就成功一次,其余的尝试导致IE Diagnostics Adapter一直奔溃。虽然失败了,但是我还是很高兴,因为至少说明我的思路是正确的,解决问题的时候,思路(方向)最重要,要是方向搞错了,那可要浪费很多精力咯。:)
总结
折腾了大半天,还是有点收获,最少收获了解决问题的思路和VS Code的debugger系列。希望这篇文章对还在和IE 11互相折磨的同行有点帮助。
关注公众号,发现更多精彩内容。
