IE11下SVG元素默认focusable=true
本来我也不太关注一些交互的问题,但是在处理IE11下的svg能够focus(就是tab时候能够获取焦点)时候,发现原来tabindex也是大坑。每一次兼容性问题背后,都是有相关问题的好几个标准,一个标准还有好几个版本,不同的时期的浏览器,实现的又有差异,只要有一个浏览器和其它浏览器行为不同,就会被定义为你有bug。PS: 最近搞兼容性好累。
tabindex值的范围
使用之前先看看这篇文章dont-use-tabindex-greater-than-0
tabindex 的最大值不应超过 32767。如果没有指定,它的默认值为 -1。
还有一个好玩的z-index属性,真可怕。
具体取决于整数的值:
- tabindex=负值 (通常是tabindex=“-1”),表示元素是可聚焦的,但是不能通过键盘导航来访问到该元素,用JS做页面小组件内部键盘导航的时候非常有用。
tabindex="0",表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的。- tabindex=正值,表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex 的数值递增而滞后获焦。如果多个元素拥有相同的 tabindex,它们的相对顺序按照他们在当前DOM中的先后顺序决定。
根据键盘序列导航的顺序,值为 0 、非法值、或者没有 tabindex 值的元素应该放置在 tabindex 值为正值的元素后面。
element的tabbable和focusable
元素还分为focusable和非focusable,如果使用了tabindex就可以改变相关的行为,看参考链接的资料,这里做一下记录,方便以后回顾。
focusable和tabbable的相关解释
不翻译了,直接上链接what-is-focusable
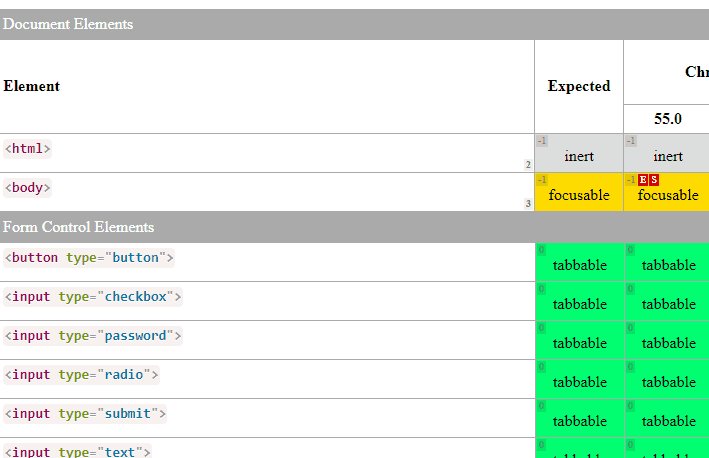
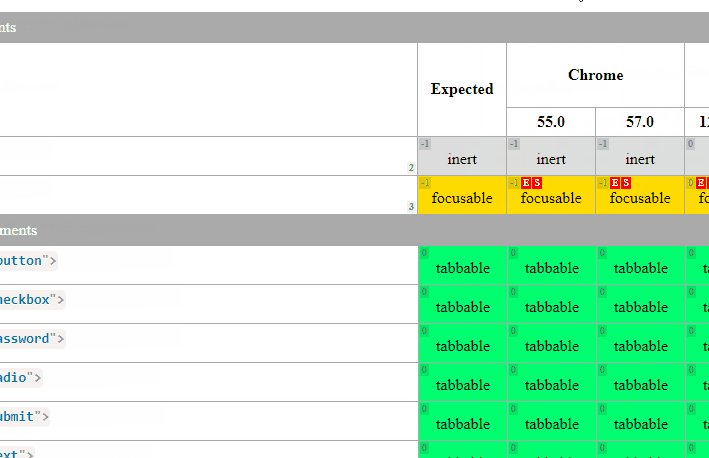
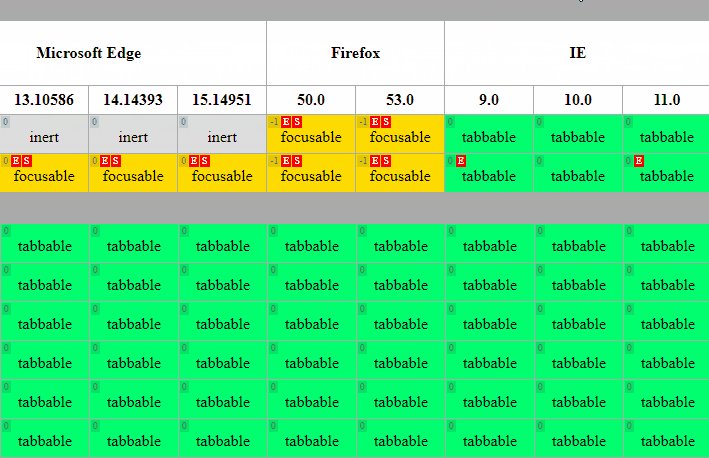
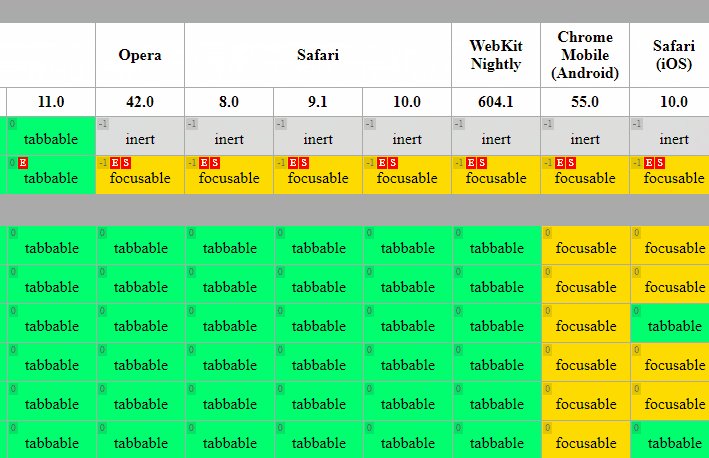
focusable的兼容性表格
兼容性表格,看着兼容性表格还是比较喜人。

IE11下SVG元素默认可以focusable
IE11下有一个奇怪的现象,就是svg默认可以获取焦点(focus),尤其是在登录界面,input前后有prefix和suffix时,尤其别扭。官方一直到
EdgeHTML时代的某个版本才修复,看这里microsoft-edge Support tabindex in SVG, don’t make every
问题的原因
IE 11下的svg元素默认是focusable的,也就是说其它浏览器svg元素默认是不能获取焦点的,这就造成了,当input有prefix和suffix的svg时,tab进行表单输入切换就很麻烦,被认为是bug。
例如:
1 | <form> |
解决方案
解决方案也很简单
1 | <svg focusable="false"><svg> |
如果全局很多svg就很难受了,所以推荐使用
ally.js解决。
ant-design组件库
因为工作中使用的是
ant-design-vue所以顺便了解了下,发现
ant-design的已经解决了这个事情看ant-design-icons Set svg default focusable=false 这里。
参考
ally.js - making accessibility simpler
how-to-prevent-svg-elements-from-gaining-focus-with-tabs-in-ie11
disable-onfocus-event-for-svg-element
microsoft-edge Support tabindex in SVG, don’t make every
Focus, tabIndex and behavior of browsers