前端开发VSCode插件推荐
VSCode社区的繁荣发展,插件社区也是热闹非凡,插件多了选择就多了,这里推荐一下我常用的插件。我用Vue开发,所以一些插件和Vue相关。
插件
VSCode相关
GlassIt-VSC(毛玻璃透明效果)
https://marketplace.visualstudio.com/items?itemName=s-nlf-fh.glassit

vscode-icons
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons

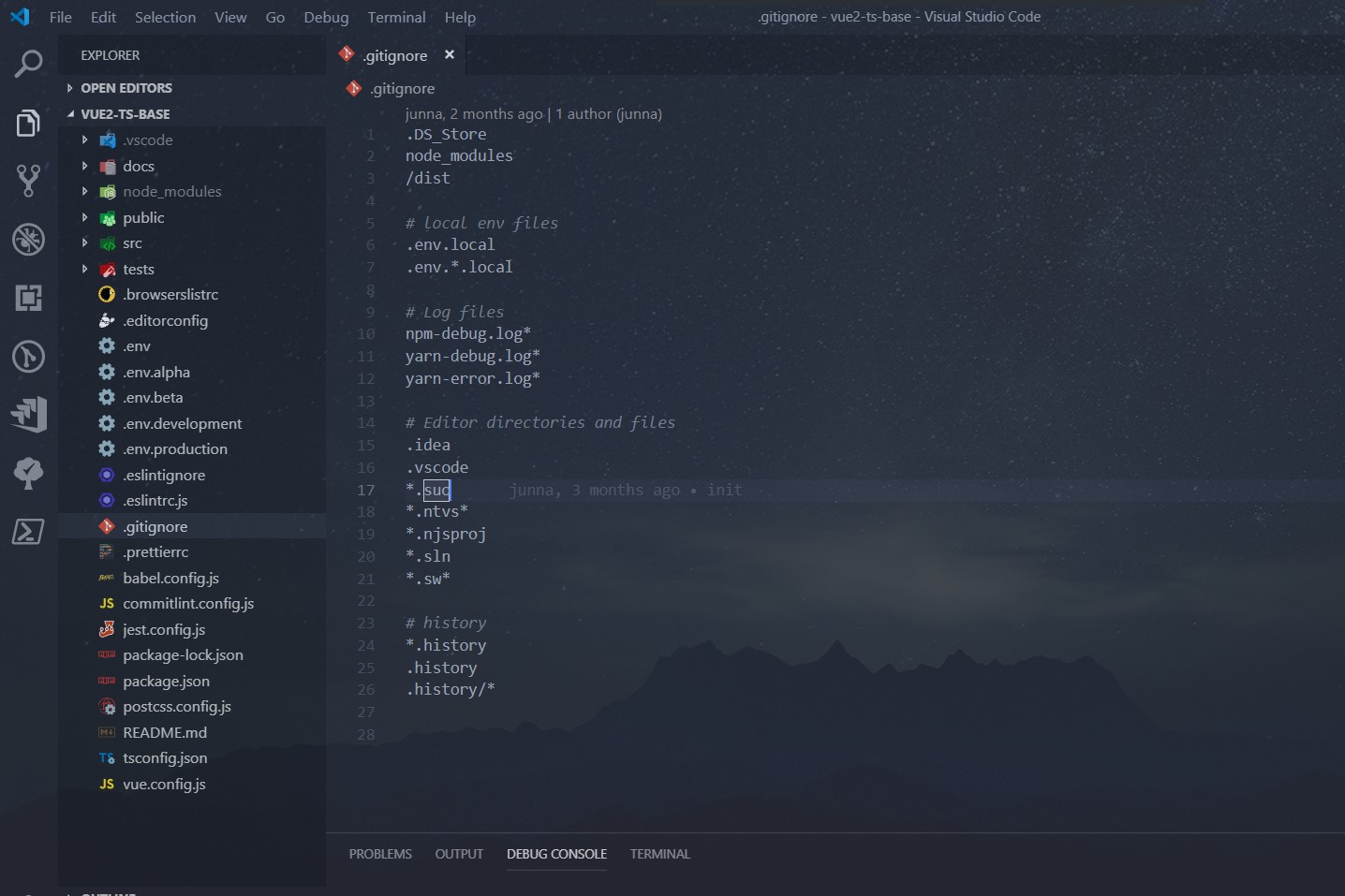
local history ( vscode拥有本地恢复的某一时刻能力)
https://marketplace.visualstudio.com/items?itemName=xyz.local-history

code相关
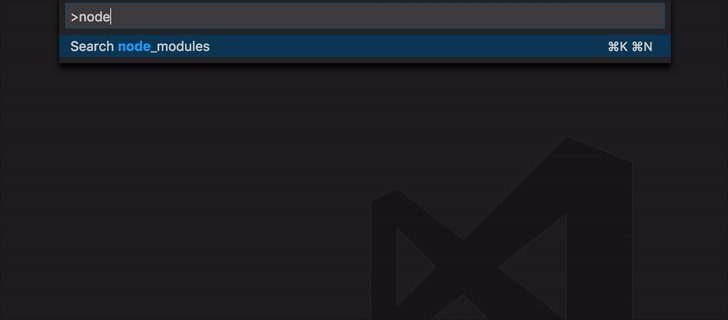
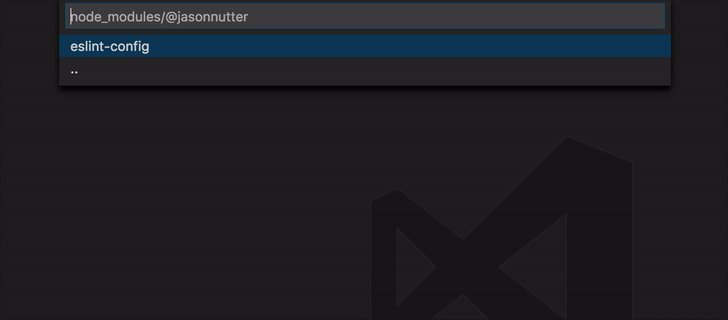
search node_modules
https://marketplace.visualstudio.com/items?itemName=jasonnutter.search-node-modules

path-intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

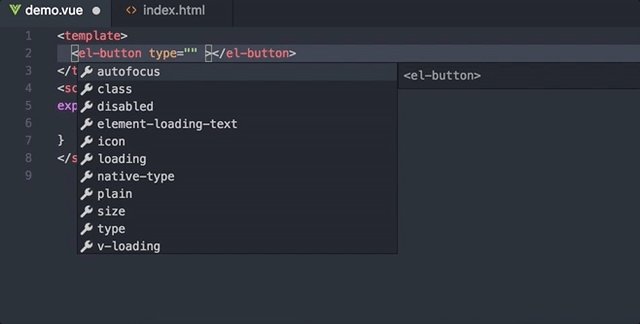
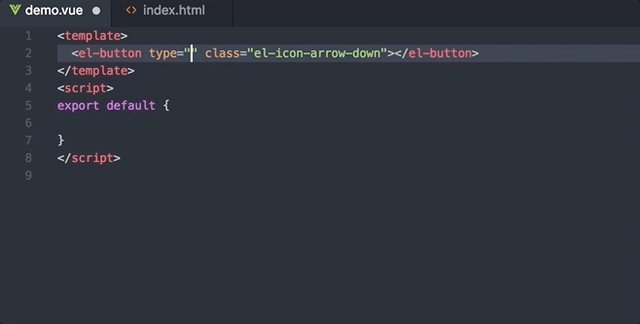
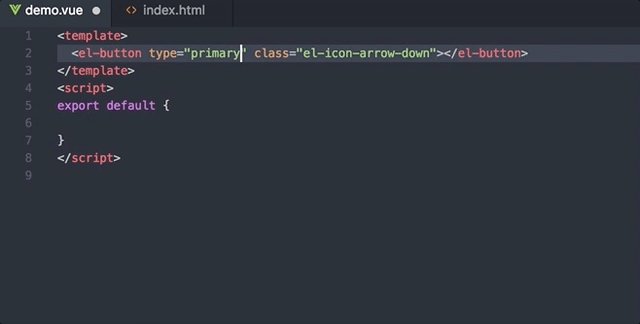
vscode-element-helper
https://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper

ant-design-vue-helper
https://marketplace.visualstudio.com/items?itemName=ant-design-vue.vscode-ant-design-vue-helper

font awesome icons
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts

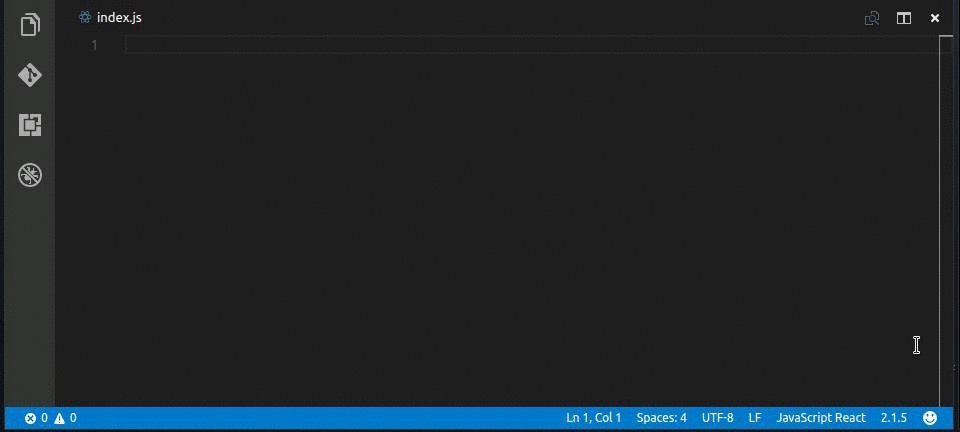
auto-close-tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag

auto-rename-tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

自动导入(import) (TypeScript & TSX)
https://marketplace.visualstudio.com/items?itemName=steoates.autoimport
成对的括号自动添加颜色(bracket-pair-colorizer)
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

颜色高亮显示
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
npm-intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense


debugger 系列
debugger for chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
debugger for edge(Edge HTML & edge Chromium)
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-edge
debugger for firefox
https://marketplace.visualstudio.com/items?itemName=hbenl.vscode-firefox-debug
配置文件系列
.env配置文件编辑以.env结尾的文件.
https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv
1
2
3
4
5
6
7
8
9// setting.json添加这么一句,所有以.env开头的全都匹配
// vue下的环境配置文件命名推荐:
// .env.production .env.development
// .env.alpha .env.beta .env.rc
{
"files.associations": {
".env*": "dotenv"
}
}
.editorconfig配置文件插件https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
代码格式化
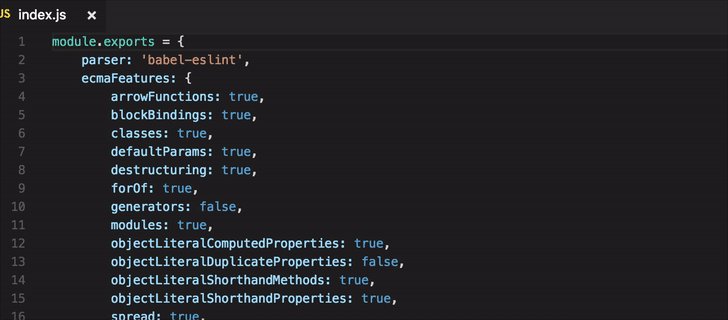
eslint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
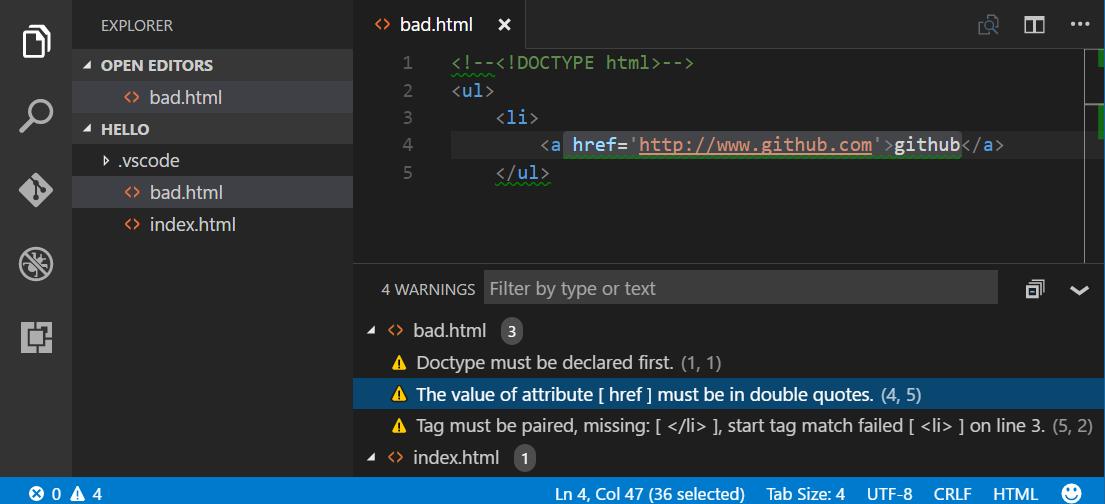
htmlHint
https://marketplace.visualstudio.com/items?itemName=mkaufman.HTMLHint
1
2
3
4
5
6// setting.json
{
"files.associations": {
"*.vue": "html", // 我没试过,因为有vetur
}
}
prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Beautify(prettier 选择其一)
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
git相关
Vue相关
vue-peek
https://marketplace.visualstudio.com/items?itemName=dariofuzinato.vue-peek

vetur
https://marketplace.visualstudio.com/items?itemName=octref.vetur
辅助工具
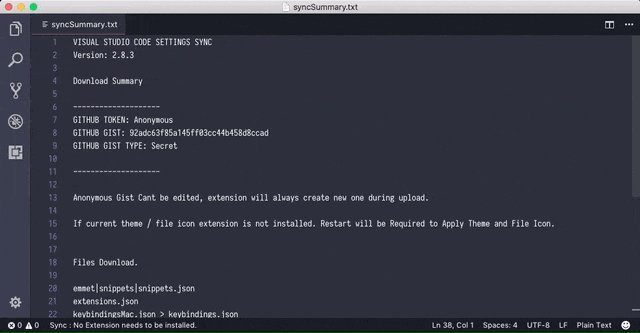
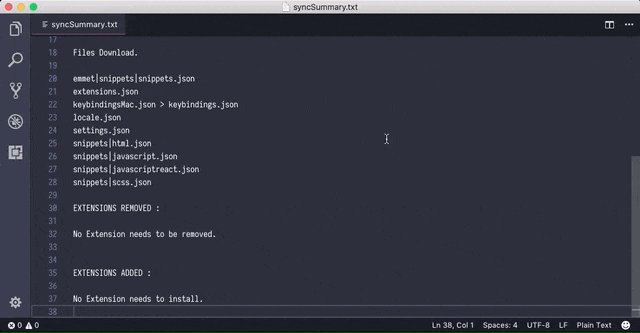
setting sync (墙裂推荐)
如果你有多台电脑,想在不同电脑之间同步
VSCode配置,就用它吧。注意: 使用gist 时记得使用private,防止私有token泄露。
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

todo tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree

live server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer