1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
| {
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: launch chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"userDataDir": false,
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "chrome",
"request": "attach",
"name": "vuejs: attach chrome",
"webRoot": "${workspaceFolder}/src",
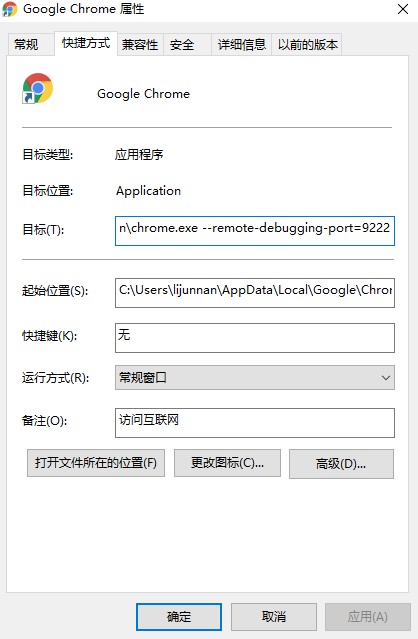
"port": 9222,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "edge",
"request": "launch",
"name": "vuejs: launch EdgeHTML",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"userDataDir": false,
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "edge",
"request": "attach",
"name": "vuejs: attach EdgeHTML",
"webRoot": "${workspaceFolder}/src",
"port": 2015,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "edge",
"request": "attach",
"version": "dev",
"name": "vuejs: attach Edge(Chromium)",
"webRoot": "${workspaceFolder}/src",
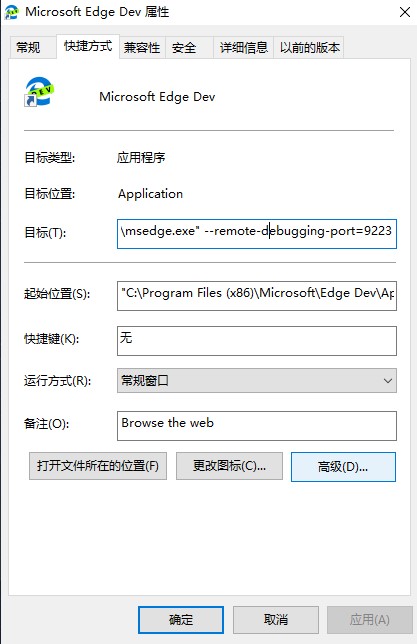
"port": 9223,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "edge",
"request": "launch",
"version": "dev",
"name": "vuejs: launch Edge(Chromium)",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"userDataDir": false,
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
|