看过去前端技术流行趋势,布局未来前端技术
标题党,为啥?因为只是记录一下,提供前端技术流行趋势的网站资料来源。给准备进入前端领域或者刚如入门的前端小伙伴,一点大方向上的指引。
前端技术趋势资料
JavaScript社区的趋势(方方面面)
CSS社区的技术趋势(方方面面)
每年JavaScript的明星项目
JavaScript项目的受欢迎程度(方方面面)
Web开发者路线图谱(Front-end, DevOps, Back-end)
前端开发手册(指导性,每年一本)
CSS in js
未来的机会和方向(吹牛皮)
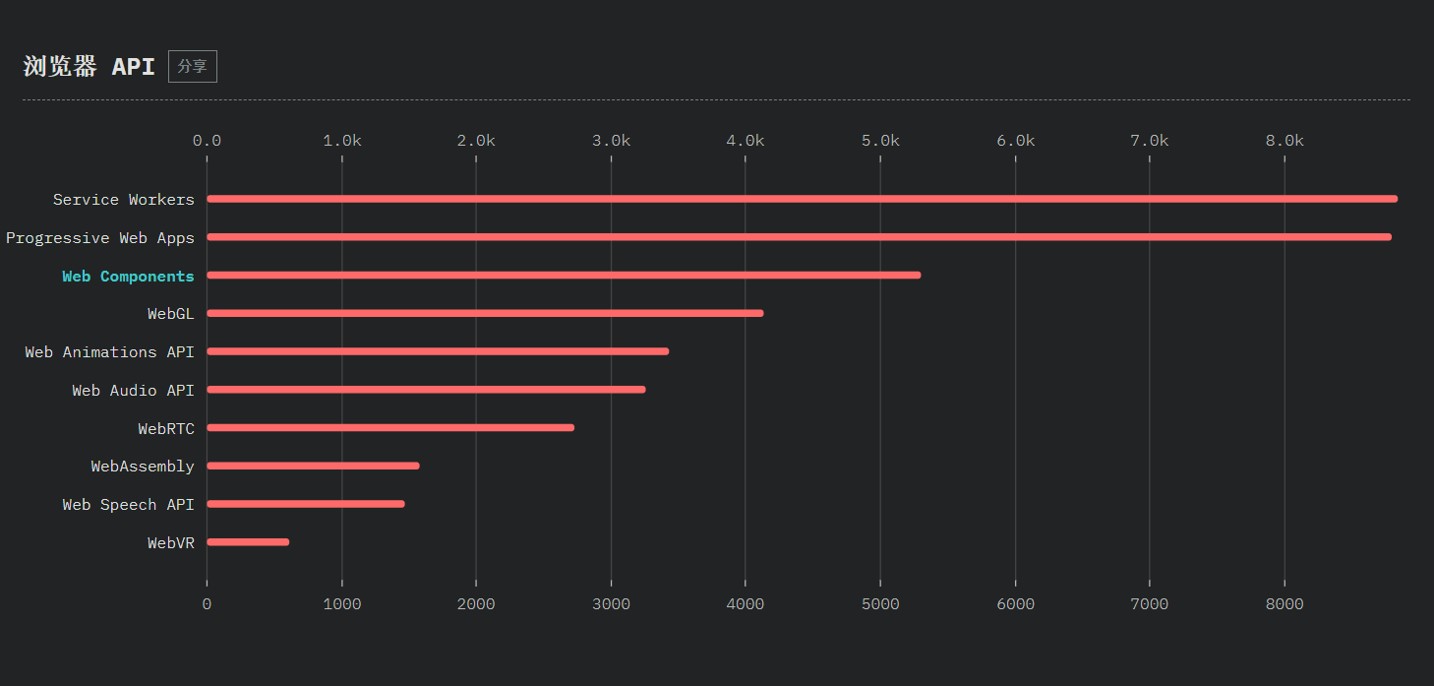
从 比较热门浏览器的API来看未来的趋势。

hot-browser-api
- 渐进式的Web Apps
- Web组件化
- 可视化(WebGL, 动画, 音频,实时通信, 语音, VR)
加上今年的5G开通,对于整个行业和生态链都是机会和挑战。你敢预测以后的Web或者浏览器功能有多强大吗?告诉你个消息,腾讯直播在用微信小程序做直播,很流畅。 如果很多公众号博主直接进入直播平台,那是自带流量,你说是不是机会?
如果有能力多关注这些领域:
流媒体(直播,短视频)
可视化
VR/AR
IoT
图形学
Vue生态相关资源和工具列举
列举一下Vue生态的相关学习和进阶资源
Vue(jsx & render & async component)
vue-cli3 & Webpack & Rollup
vue-router
vuex
vue-i18n
Sass & less
CSS Modules & PostCSS
lodash & moment.js (day.js)
element-ui
ant-design-vue
nuxt.js
vuepress
TypeScript
Babel
vue-test-utils
Jest & Mocha
cypress
吹牛皮完毕。